برای دانلود این قالب به ادامه مطلب مراجع کنید
دمو:ندارد
کد قالب : موجود است
کد:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fa" lang="fa-IR">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="designer" content="Milad abbasi">
<meta name="designerUrl" content="http://www.javalord.mihanblog.com/">
<meta name="google key" content="C115MG10014C">
<link rel="stylesheet" href="http://dl.m-graphic.ir/themes/c115/style.css" type="text/css" media="screen" />
<link rel="shortcut icon" type="image/x-icon" href="http://dl.m-graphic.ir/themes/c115/favicon.png">
<title>[cb:blog_page_title]</title>
<script type="text/javascript" src="http://dl.m-graphic.ir/themes/c115/jquery.min.js"></script>
<script language="javascript">
$(document).ready(function() {
/* 1st example */
/// wrap inner content of each anchor with first layer and append background layer
$("#menu li a").wrapInner( '<span class="out"></span>' ).append( '<span class="bg"></span>' );
// loop each anchor and add copy of text content
$("#menu li a").each(function() {
$( '<span class="over">' + $(this).text() + '</span>' ).appendTo( this );
});
$("#menu li a").hover(function() {
// this function is fired when the mouse is moved over
$(".out", this).stop().animate({'top': '45px'}, 250); // move down - hide
$(".over", this).stop().animate({'top': '0px'}, 250); // move down - show
$(".bg", this).stop().animate({'top': '0px'}, 120); // move down - show
}, function() {
// this function is fired when the mouse is moved off
$(".out", this).stop().animate({'top': '0px'}, 250); // move up - show
$(".over", this).stop().animate({'top': '-45px'}, 250); // move up - hide
$(".bg", this).stop().animate({'top': '-45px'}, 120); // move up - hide
});
/* 2nd example */
$("#menu2 li a").wrapInner( '<span class="out"></span>' );
$("#menu2 li a").each(function() {
$( '<span class="over">' + $(this).text() + '</span>' ).appendTo( this );
});
$("#menu2 li a").hover(function() {
$(".out", this).stop().animate({'top': '45px'}, 200); // move down - hide
$(".over", this).stop().animate({'top': '0px'}, 200); // move down - show
}, function() {
$(".out", this).stop().animate({'top': '0px'}, 200); // move up - show
$(".over", this).stop().animate({'top': '-45px'}, 200); // move up - hide
});
});
</script>
</head>
<body>
<div id="mbody">
<div id="content">
<div id="nav">
<ul>
<li><a href="" target="_blank"><span><b>صفحه اصلی</b></span></a></li>
<li><a href="[cb:blog_contact_href]" target="_blank"><span><b>تماس با ما</b></span></a></li>
<li><a href="http://javalord.mihanblog.com" target="_blank"><span><b>منبع قالب</b></span></a></li>
</ul>
</div>
<div class="top_ads">
<a href="http://www.tatweb.ir" target="_blank">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/ads/banner2.gif" width="468" height="60"></a>
<a href="http://www.tatweb.ir" target="_blank">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/ads/banner2.gif" width="468" height="60"></a>
</div>
<div id="content-up"></div>
<div id="content-side">
<div class="nav-c115">
<div id="menu" class="menu">
<ul>
<li><a href=""><span>صفحه اصلی</span></a></li>
<li><a href="[cb:blog_mobileview_href]"><span>نسخه موبایل</span></a></li>
<li><a href="mailto:[cb:blog_email]"><span>پست الکترونیک</span></a></li>
<li><a href="[cb:blog_rss_href]"><span>RSS</span></a></li>
<li><a href="[cb:blog_atom_href]"><span>ATOM</span></a></li>
</ul>
<div id="search">
<cb:block_search>
<form method="get" id="searchform" >
<input name="s" type="hidden">
<input name="sa" value="" class="search-button" type="submit">
<input name="s" id="s" size="20" class="search-input" type="text">
</form>
</cb:block_search>
</div>
</div>
</div>
<!--Banner-->
<center>
<a href="/" target="_blank">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/ads/banner.gif" width="468" height="60"></a>
<a href="/" target="_blank">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/ads/banner.gif" width="468" height="60"></a>
</center>
<!--/Banner-->
<div id="rightcol">
<!--start block-->
<div id="rightcol-up">
<div id="rightcol-uptext">تبلیغات</div><div id="rightcol-uptext-en">ADS</div>
</div>
<div id="rightcol-body">
<div id="rightcol-btext">
<center>
<a href="/" target="_blank">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/ads/webbarg.gif" width="120" height="240"></a>
</center>
</div>
</div>
<div id="rightcol-down"></div>
<!--end block-->
<!--start block-->
<div id="rightcol-up">
<div id="rightcol-uptext">موضوعات</div><div id="rightcol-uptext-en">Category</div>
</div>
<div id="rightcol-body">
<div id="rightcol-btext">
<cb:block_blog_category>
<ul><cb:loop_blog_category><li><a href="[cb:blog_category_href]">[cb:blog_category_name] ([cb:blog_category_post_count])</a></li></cb:loop_blog_category></ul>
</cb:block_blog_category>
</div>
</div>
<div id="rightcol-down"></div>
<!--end block-->
<!--start block-->
<div id="rightcol-up">
<div id="rightcol-uptext">دوستان</div><div id="rightcol-uptext-en">Ferends</div>
</div>
<div id="rightcol-body">
<div id="rightcol-btext">
<cb:block_link>
<cb:loop_link>
<ul>
<li><a target="_blank" href="[cb:link_href]" class="tooltip last" title="[cb:link_title]" target="_blank">[cb:link_text]</a></li>
</ul>
</cb:loop_link>
<ul><li><a href="http://www.tatweb.ir/">عكس بازیگران</a></li></ul>
<ul><li><b><a href="[cb:link_full_list_href]" class="tooltip last" title="نمایش لیست کامل دوستان">تمام دوستان</b></a></li></ul>
</cb:block_link>
</div>
</div>
<div id="rightcol-down"></div>
<!--end block-->
<!--start block-->
<div id="rightcol-up">
<div id="rightcol-uptext">آمار سایت</div><div id="rightcol-uptext-en">Site info</div>
</div>
<div id="rightcol-body">
<div id="rightcol-btext">
<cb:block_stat>
<img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
بازدید امروز : <b>[cb:stat_today_view]</b> نفر
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
بازدید دیروز : <b>[cb:stat_yesterday_view]</b> نفر
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
كل بازدید : <b>[cb:stat_total_view]</b> نفر
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
بازدید ماه :<b> [cb:stat_this_month_view]</b> نفر
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
بازدید ماه قبل : <b>[cb:stat_last_month_view]</b> نفر
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
تعداد نویسندگان : <b>[cb:stat_total_author]</b> عدد
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
كل مطالب : <b>[cb:stat_total_post]</b> عدد
<br><img src="http://dl.m-graphic.ir/themes/c115/images/arrow.gif">
آخرین بروز رسانی : [cb:stat_modify_date]<br>
</cb:block_stat>
</div>
</div>
<div id="rightcol-down"></div>
<!--end block-->
</div>
<div id="leftcol">
<!--start block-->
<div id="leftcol-up">
<div id="leftcol-uptext">آخرین مطالب ارسالی</div><div id="leftcol-uptext-en">Last Posts</div>
</div>
<div id="leftcol-body">
<div id="leftcol-btext">
<ul>
<cb:block_blog_recent_post>
<cb:loop_blog_recent_post>
<li><a href="[cb:blog_recent_post_href]" class="tooltip last" title="[cb:blog_recent_post_date]"> [cb:blog_recent_post_text]</a></li>
</cb:loop_blog_recent_post>
<b><li><a href="[cb:blog_recent_post_full_list_href]" class="tooltip last" title="نمایش لیست کامل مطالب">تمام مطالب</a></b></li>
</cb:block_blog_recent_post>
</ul>
</div>
</div>
<div id="leftcol-down"></div>
<!--end block-->
<cb:block_poll>
<!--start block-->
<div id="leftcol-up">
<div id="leftcol-uptext">نظر سنجی</div><div id="leftcol-uptext-en">poll</div>
</div>
<div id="leftcol-body">
<div id="leftcol-btext">
<font color="#000000">
<span class="Span">[cb:poll_question]</span>
</font>
<p><cb:loop_poll><font color="#000000">[cb:poll_answer]</font><br></cb:loop_poll><p align="center">
<input class="PoolButton" type="submit" value="[cb:poll_button_text]">
<div style="text-align: center;"><br><img style="width: 165px; height: 13px;" src="http://dl.m-graphic.ir/themes/c115/images/goll.gif" alt="" vspace="0" align="baseline" border="0" hspace="0"><br><span style="color: rgb(51, 0, 0);"> سلام به دوستان</span><br style="color: rgb(51, 0, 0);"><span style="color: rgb(51, 0, 0);">از اینکه در نظر سنجی وبلاگ شرکت <br>کردید تشکر می کنیم<br></span><br><img src="http://dl.m-graphic.ir/themes/c115/images/tanks.gif" alt="" vspace="0" align="baseline" border="0" hspace="0"></div>
</div>
</div>
<div id="leftcol-down"></div>
<!--end block-->
</cb:block_poll>
<!--start block-->
<div id="leftcol-up">
<div id="leftcol-uptext">آرشیو</div><div id="leftcol-uptext-en">Archiv</div>
</div>
<div id="leftcol-body">
<div id="leftcol-btext">
<cb:block_blog_archive>
<cb:loop_blog_archive>
<li><a href="[cb:blog_archive_href]" class="tooltip last" title="[cb:blog_archive_post_count] مطلب">[cb:blog_archive_text]</a></li>
</cb:loop_blog_archive>
</cb:block_blog_archive>
</div>
</div>
<div id="leftcol-down"></div>
<!--end block-->
<!--start block-->
<div id="leftcol-up">
<div id="leftcol-uptext">برچسب ها</div><div id="leftcol-uptext-en">tags</div>
</div>
<div id="leftcol-body">
<div id="leftcol-btext">
<cb:block_blog_tag_cloud>
<cb:loop_blog_tag_cloud>
<a style="font-size: [cb:blog_tag_cloud_size];" rel="tag" href="[cb:blog_tag_cloud_href]" class="tooltip last" title="تعداد مطالب با این برچسب: [cb:blog_tag_cloud_count]">[cb:blog_tag_cloud_text] ، </a>
</cb:loop_blog_tag_cloud>
</cb:block_blog_tag_cloud>
</div>
</div>
<div id="leftcol-down"></div>
<!--end block-->
</div>
<div id="centercol">
<div class="news">
<font color="#ff0000"><strong>لینک دونی</strong></font>
<p>
<cb:block_linkdaily>
<cb:loop_linkdaily>
<a target="_blank" href="[cb:linkdaily_href]" class="tooltip last" title="[cb:linkdaily_title]">
[cb:linkdaily_text]</a><BR>
</cb:loop_linkdaily>
<a href="http://javalord.mihanblog.com" class="tooltip last" title="طراح قالب وبلاگ">جاوا لرد</a><BR>
<a href="[cb:linkdaily_full_list_href]" class="tooltip last" title="نمایش لیست کامل پیوند ها"><b>تمام پیوندها</b></a> |
<a href="[cb:linkdaily_new_href]" class="tooltip last" title="لینک خود را ارسال کنید"><b>ارسال پیوند</b></a>
</cb:block_linkdaily>
</div>
<!--post-->
<cb:block_post>
<cb:loop_post>
<div class="post">
<div class="post-top">
<b><a href="[cb:post_href]" class="tooltip last" title="نمایش [cb:post_title]">[cb:post_title]</a></b><font size="1">- [cb:post_create_date]</font>
</div>
<div class="post-bg">
<div class="post-det">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/category.png">دسته بندی : <cb:block_post_category><cb:loop_post_category><a href="[cb:post_category_href]"> [cb:post_category_name]</font></a>، </cb:loop_post_category></cb:block_post_category>
</div><BR />
<div class="post-entry">
<p>[cb:post_body1]</p>
<p>[cb:post_body2]<br></p>
<center><div class="post-tag">
<cb:block_post_tag><cb:loop_post_tag><a href="[cb:post_tag_href]" rel="tag">[cb:post_tag_name]</a>,</cb:loop_post_tag></cb:block_post_tag>
</div></center>
</div>
</div>
<div class="post-bot">
<img border="0" src="http://dl.m-graphic.ir/themes/c115/images/author.png"> نویسنده : [cb:post_author_name] <img border="0" src="http://dl.m-graphic.ir/themes/c115/images/comment.png"><a target="_self" href="[cb:post_comment_href]" title="[cb:post_comment_text]"> [cb:post_comment_text]</a> | [cb:post_continue_link]
</div>
</div>
</cb:loop_post>
</cb:block_post>
<!--/post-->
</div>
<div class="footer">
<div class="footer-text">
تمامی حقوق طراحی و ثبت برای این وبلاگ محفوظ می باشد | طراحی :<strong> <a href="http://www.javalord.mihanblog.com/">جاوا لرد</a></strong>
<br><P>
<a href=""><span>صفحه اصلی</span></a> |
<a href="[cb:blog_mobileview_href]"><span>نسخه موبایل</span></a> |
<a href="mailto:[cb:blog_email]"><span>پست الکترونیک</span></a> |
<a href="[cb:blog_rss_href]"><span>RSS</span></a> |
<a href="[cb:blog_atom_href]"><span>ATOM</span></a> |
<a href="http://javalord.mihanblog.com"><span>قالب</span></a> |
<a href="http://javalord.mihanblog.com"><span>RSS 2</span></a>
<br><p>
طبق ماده 12 فصل سوم قانون جرائم رایانه هرگونه کپی برداری غیر مجاز از این سایت ممنوع بوده و پیگرد قانونی دارد
</div>
</div>
</div></div></div>
</div>
<td><div style="height:1px; overflow:hidden;"><br>
<h2><a href="http://www.javalord.mihanblog.com" >قالب</a></h2>
<h2><a href="http://www.javalord.mihanblog.com/" >گرافیک</a></h2>
<h2><a href="http://www.javalord.mihanblog.com/" >دانلود</a></h2>
<h1><a href="http://www.tatweb.ir" >عكس بازیگران</a></h1>
</div></td>
</body></html>



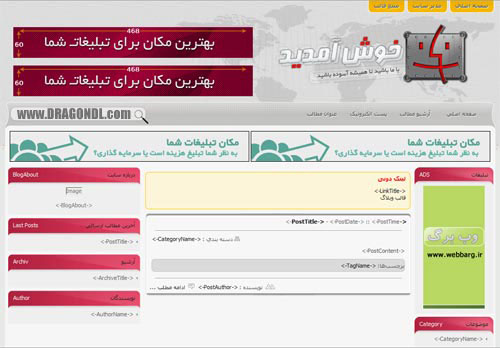
 قالب وبلاگ شماره 46
قالب وبلاگ شماره 46  قالب فوق العاده زیبای ابزار بلاگ مناسب برای وب های کدنویسی
قالب فوق العاده زیبای ابزار بلاگ مناسب برای وب های کدنویسی  قالب سایت سجاد دیزاین برای رزبلاگ
قالب سایت سجاد دیزاین برای رزبلاگ  قالب جدید زیبای Aion Game 2014 برای رزبلاگ
قالب جدید زیبای Aion Game 2014 برای رزبلاگ  قالب وبلاگ امام خامنه ای (مدظله العالی) مخصوص بلاگفا
قالب وبلاگ امام خامنه ای (مدظله العالی) مخصوص بلاگفا  قالب زیبای ماه رمضان
قالب زیبای ماه رمضان  قالب وبلاگ مجموعه 26
قالب وبلاگ مجموعه 26  قالب زیبا و حرفه ای Pro Download برای رزبلاگ
قالب زیبا و حرفه ای Pro Download برای رزبلاگ  قالب تفریحی سرگرمی Fun برای رزبلاگ
قالب تفریحی سرگرمی Fun برای رزبلاگ  بنر و لوگو سایت ما ( تمز دیزاین )
بنر و لوگو سایت ما ( تمز دیزاین ) قالب حرفه ای پارسی جریده
قالب حرفه ای پارسی جریده قالب فارسی وردپرس Kent
قالب فارسی وردپرس Kent افتتاح سایت تمز دیزاین
افتتاح سایت تمز دیزاین